
The Ultimate Guide to Planning a Website Launch
The Ultimate Guide to Planning a Website Launch
Erica Garman, VP of Marketing • Intero Digital • April 17, 2025

Key Takeaways
- A website launch isn’t a light switch — it’s a full-blown production. Rushing it risks broken links, lost SEO, and a digital hot mess you’ll be cleaning up for weeks.
- Prep like a pro: Audit content, map redirects, QA everything, and set up analytics.
- Launch smart: Choose a low-traffic time for launch, double-check functionality, and announce the launch. Submit your sitemap to Google, verify redirects, and make some noise on social and email.
- Post-launch isn’t the end — it’s the beginning. Monitor traffic, rankings, and UX, and then optimize relentlessly. Your site isn’t something you can set and forget; it’s a living, breathing conversion machine.
You’ve finally wrapped your arms around your brand’s new website. It’s sleek. It’s fast. It makes your old site look like a MySpace profile circa 2006. But before you hit that big shiny launch button and cue the champagne, let’s have a little heart-to-heart about what can (and will) go sideways if you don’t plan this thing properly.
Launching a website isn’t just flipping a switch. It’s more like choreographing a halftime show — every beat matters, every light has to hit just right, and one rogue backup dancer (read: broken link or missing redirect) can blow the whole thing up.
So whether you’re refreshing a current site, migrating a website to a new domain, or launching a brand-new one, here’s everything you need to know about planning a website launch — complete with research, examples, and the checklists you need to make your project manager weep with joy.
Is your B2B website falling short of your conversion goals?
Why Does Website Launch Planning Matter?
A bad launch can tank your traffic and SEO and leave your team playing digital Whac-A-Mole for weeks as problems pop up.
Common pitfalls we see when businesses rush launches include:
- Broken links and 404 errors.
- Incorrect redirects (or no redirects at all).
- Missing metadata.
- Slow page load speed.
- Analytics not tracking properly.
Let’s fix that, shall we?
Checklist: How to Plan Your Site Launch
Before you even think about going live, this is your prep kitchen. No one wants to serve raw chicken. Here’s your mise en place:
1. Perform a content audit.
Start your content audit by crawling your current site with a tool like Screaming Frog. This helps identify what pages exist; what’s ranking; and what should be migrated, updated, or given a proper Viking funeral.
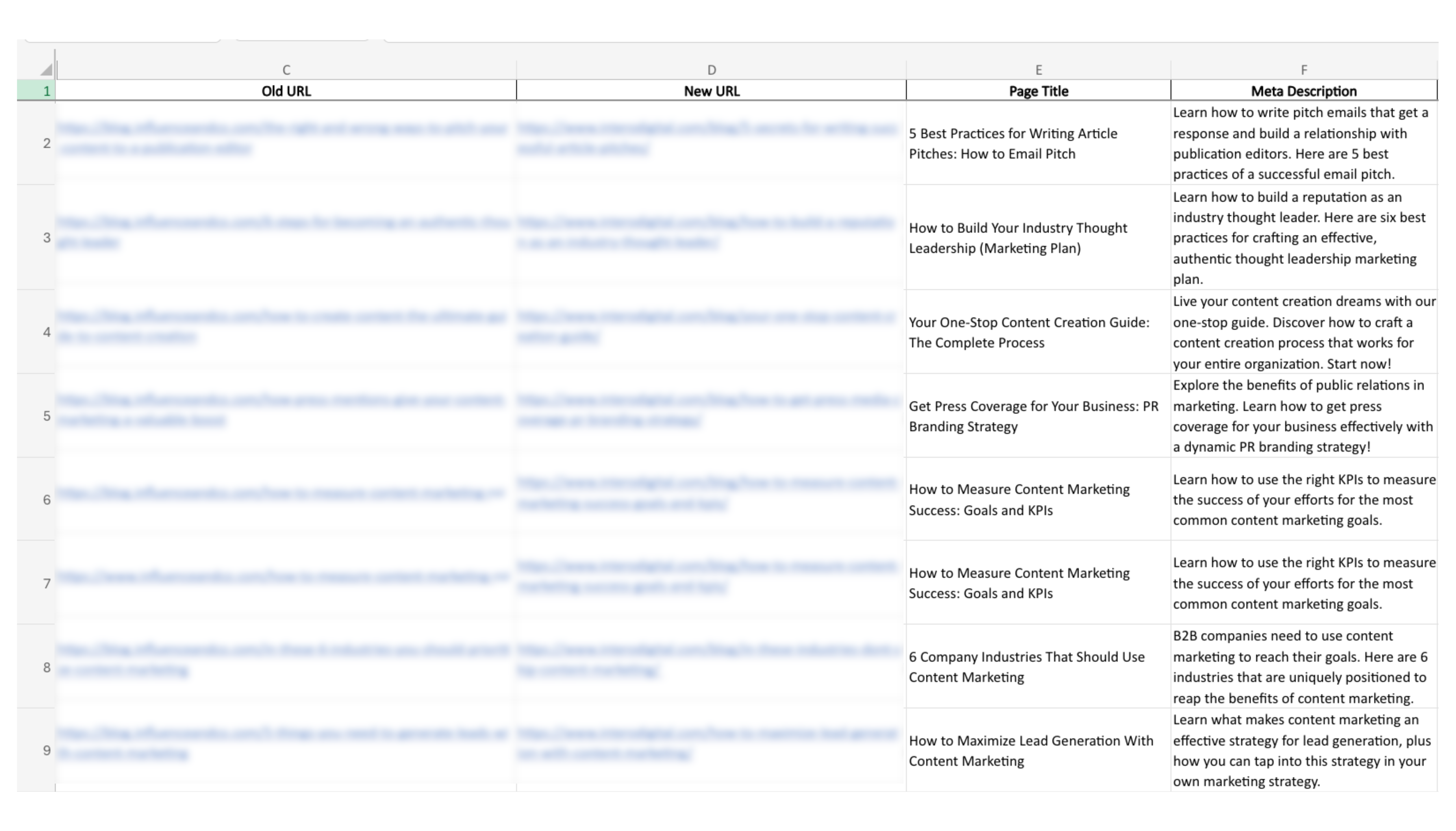
Action step: Create a spreadsheet that includes:
- URLs.
- Page titles.
- Meta descriptions.
- Traffic data (via GA4 or Google Search Console).
- Backlink value (via Ahrefs).
- Keyword rankings.
- Appearances in AI SERP features.
- Referral traffic from AI-driven search platforms.
Keep what works, ditch what doesn’t, and rewrite what’s outdated.
Need help documenting the gaps you find in your content strategy?
2. Create a redirect map.
Every old URL that’s going away needs to be accounted for. If not? Say goodbye to your SEO equity.
Action step: Create a redirect map using 301 redirects (not 302s unless temporary). And keep redirects relevant. Sending an old blog post to your homepage is lazy and confuses users and search engines.
Use tools like Screaming Frog’s redirect checker to test your setup before launch.

3. QA like your digital life depends on it.
Because it does. Mobile responsiveness, page load speed, browser compatibility — it all needs to be tested. Twice. Then once more for fun.
Test for:
- Mobile responsiveness.
- Core Web Vitals.
- Cross-browser performance.
- Form functionality.
- CTA tracking.
Pro tip: Assign different team members to “break” the site on different devices and report anything funky. Develop and document a QA process for regularly monitoring site health.
4. Set up analytics tracking.
Few things are worse than launching your shiny new website and realizing you’re not tracking a thing.
So before you go live, get your data ducks in a row. That means setting up GA4, Google Tag Manager, and any heatmapping tools (like Hotjar) ahead of time.
But here’s where a lot of people stop — and where you’re going to be smarter.
Yes, GA4 and GTM are must-haves, but your marketing automation platform also needs to be connected from the jump. Think HubSpot, Pardot, Marketo — the whole martech band needs to play in sync.
Why? When your forms are connected to your MAP and built with hidden fields (like UTM parameters, source, campaign, and referrer), you’re capturing true attribution. You’ll know exactly where leads are coming from, and you’ll be able to track the entire buyer’s journey beyond just the form fill.
Make sure:
- GA4 is properly configured with event tracking (like form submissions, button clicks, scroll depth, etc.).
- Google Tag Manager is installed and firing correctly.
- Conversion goals are set up (including micro-conversions).
- Filters and views are double-checked (because your internal IP shouldn’t skew your data).
- Marketing automation is fully integrated and forms are passing data seamlessly.
- Hidden fields are capturing key attribution data (source, medium, campaign, etc.).
- All lead activity from your site is feeding into your CRM or MAP for downstream nurture, scoring, and sales enablement.
Bottom line: Analytics + automation = marketing visibility nirvana. When everything’s stitched together properly, you’ll not only know who converted, but you’ll also know why, how, and what to do next.
Checklist: How to Succeed on Site Launch Day
It’s go time! Here’s your website launch day checklist to see the best results:
1. Launch during low traffic times.
Middle of the night or early morning. Not Friday. Never Friday. You don’t want to discover a 500 error at 4:59 p.m. before a long weekend. That’s how ulcers are born.
2. Perform post-launch QA.
Go through your checklist again. Crawl the site for errors. Check that your XML sitemap is submitted to Google Search Console. Verify that redirects are working. Test key user paths.
Pro tip: Use Ahrefs Webmaster Tools for a post-launch crawl to catch any missed issues.
3. Tell the world (and Google).
Submit your sitemap in Google Search Console. Ping Google with Fetch and Render. Share the launch on social, email your subscribers, and pat your dev team on the back — they’ve earned it!
Your Post-Launch Checklist
Don’t launch your site and walk away. This is your follow-up era.
Monitor:
- Traffic patterns in GA4 (and compare to pre-launch metrics).
- Keyword rankings (via Ahrefs or Semrush).
- Bounce rate, time on site, and conversion paths.
- Technical health. (Crawl weekly for the first month.)
Iterate:
Use heatmaps, user session recordings, and user feedback to continuously improve the user experience. Your launch is a chapter, not the whole book.
A website launch is your digital debutante ball. Don’t show up with broccoli in your teeth. With a solid strategy, ruthless attention to detail, and a team that knows what they’re doing, you can make your launch a chef’s kiss moment that sets your brand up for long-term success.
